Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639
Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639


Setting up a web server can seem challenging, but with Raspberry Pi Zero 2 W and Node.js, you’ll be hosting your website in no time. In this step-by-step guide, we’ll walk you through how to create a web server on raspberry pi zero 2 w using Node.js, and you don’t need to be an expert!

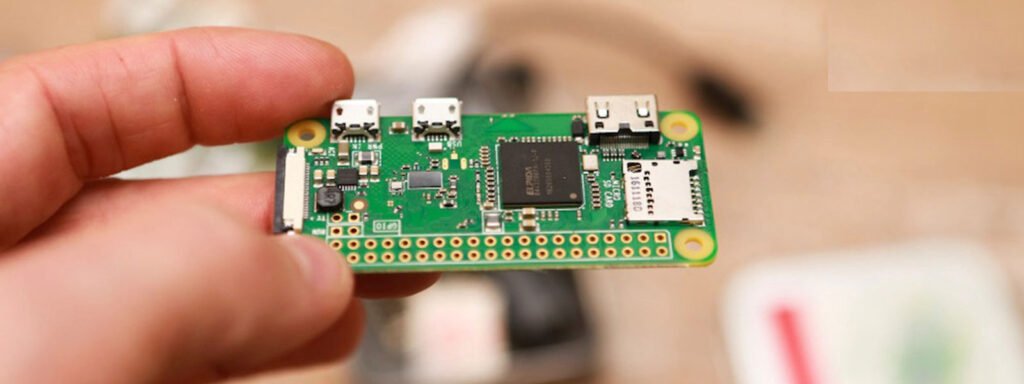
The Raspberry Pi Zero 2 W is a tiny yet powerful device. Its small size and low power consumption make it ideal for hosting small-scale web servers. With built-in Wi-Fi, it’s the perfect platform for experimenting with web hosting, especially for beginners!
Before we jump into the details, make sure you have the following items ready:
First, you’ll need to install Raspberry Pi OS on your Pi.

Insert the microSD card into your Raspberry Pi Zero 2 W and power it up!
For remote access, enabling SSH will allow you to manage your Raspberry Pi Zero 2 W without needing a keyboard and monitor every time.
boot directory.You can now remotely access your Raspberry Pi. Find your Pi’s IP address using your router or a tool like nmap, and then connect using a terminal on your computer:
ssh pi@your_pi_ip_addressThe default username is pi and the password is raspberry. (You can change these later for security.)

With SSH access ready, the next step is to install Node.js. Node.js is perfect for running a web server using JavaScript, making it an ideal fit for a small device like the Raspberry Pi.
1. First, update your package list:
sudo apt update2. Install Node.js and npm (Node Package Manager):
sudo apt install nodejs npm -y3. Verify that Node.js is installed correctly by checking the version:
node -v4. Do the same for npm:
npm -vOnce installed, you are ready to build your web server with Node.js!
Now that Node.js is installed, let’s create a basic web server.
1. First, navigate to your home directory:
cd ~2. Create a directory for your web server:
mkdir my-web-server
cd my-web-server3. Initialize a new Node.js project:
npm init -yThis creates a package.json file, which manages your project’s dependencies.
4. Create a simple web server using Node.js:
nano server.js5. In the server.js file, add the following code:
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<h1>Welcome to My Raspberry Pi Zero 2 W Web Server!</h1>');
});
const PORT = 3000;
server.listen(PORT, () => {
console.log(`Server running at http://localhost:${PORT}/`);
});This script creates a simple web server that listens on port 3000 and serves an HTML response.
6. Save the file and exit the editor.
Now, let’s start the web server!
1. Run the Node.js web server by entering the following command:
node server.js2. Open your browser and navigate to http://your_pi_ip_address:3000. You should see a message that says:
Welcome to My Raspberry Pi Zero 2 W Web Server!This means your Node.js server is running correctly.
By default, your server will stop running if you close the terminal session. To ensure your Node.js server stays active, even after reboots or disconnections, you can use PM2, a process manager for Node.js.
1. Install PM2 globally:
sudo npm install pm2@latest -g2. Start your server with PM2:
pm2 start server.js3. To make PM2 start your server on boot:
pm2 startup
pm2 saveNow your server will restart automatically if the Raspberry Pi reboots!
Congratulations! You’ve successfully created a web server using Node.js on your Raspberry Pi Zero 2 W. This setup is perfect for small projects, learning more about web servers, or even hosting lightweight websites.
With this simple guide, you’ve turned your Raspberry Pi into a powerful little web server. Whether you’re serving static content, building dynamic web apps with Node.js, or experimenting with new ideas, the Raspberry Pi Zero 2 W provides an affordable and accessible platform to get started.
The possibilities are endless, and as you grow more comfortable with this setup, you can explore more advanced configurations like SSL encryption, databases, and custom web apps. Keep experimenting and have fun building!