Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639
Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639


In today’s fast-paced digital world, speed matters more than ever. A slow website not only frustrates users but can also harm your search engine rankings. This is where caching comes in—a powerful technique that helps enhance performance and ensure a seamless user experience. But what exactly is caching, and how can you use it effectively? This guide dives deep into the concept, benefits, and implementation of caching to help you optimize your website.
Caching is a process of storing copies of files or data in a temporary storage location, known as a cache, for quick access. Instead of fetching the same data repeatedly from its original source, caching retrieves it from the cache, significantly reducing load times.

Imagine you’re watching a movie online. The first time you play a scene, it might take a moment to load. However, when you replay it, it starts instantly because the data is now cached on your device.
On websites, caching works similarly. Frequently accessed content, such as images, scripts, or pages, is stored in the cache, reducing server load and speeding up delivery.
Caching plays a vital role in improving website performance and user satisfaction. Let’s explore its key benefits:
There are several types of caching, each designed for specific purposes. Understanding these can help you decide which caching strategy suits your needs.
Browser caching stores website resources (like images, CSS, and JavaScript) on the user’s device. When the user revisits the site, the browser loads these resources from the cache instead of downloading them again.
Example:
When you visit a website for the second time, you might notice it loads faster—that’s browser caching in action.
Server-side caching involves storing data on the server to reduce processing time for future requests.
A Content Delivery Network (CDN) stores cached copies of your website’s resources on servers located in different regions. When a user accesses your site, the CDN serves content from the server closest to them.
Example:
If your site is hosted in the U.S. and a visitor from Europe accesses it, the CDN delivers content from a European server, reducing latency.
Application caching involves storing data within an app to minimize the need for frequent API calls or database queries.
For platforms like WordPress, caching plugins like W3 Total Cache or WP Super Cache make implementing caching straightforward without the need for technical expertise.
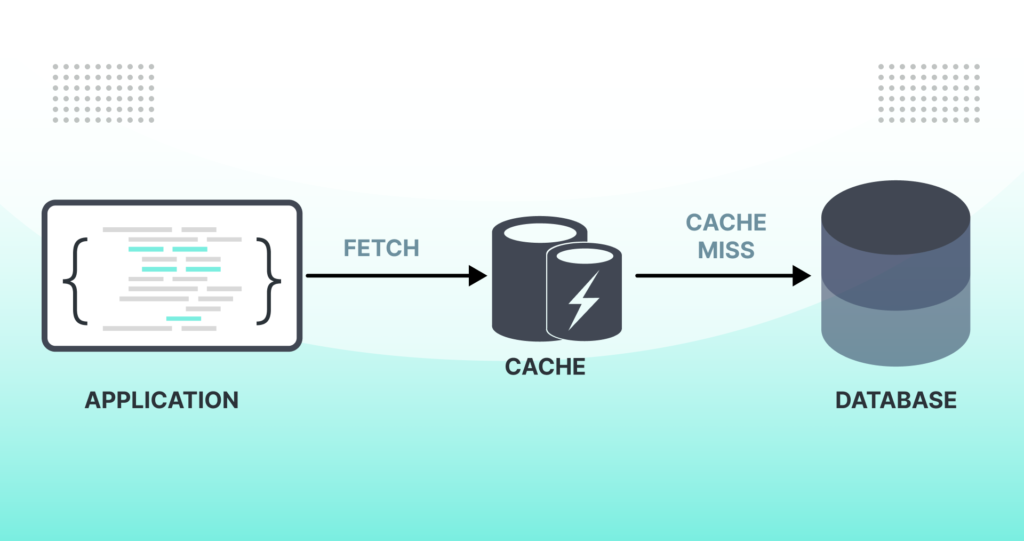
Here’s a simplified explanation of how caching operates:
This process reduces load times and improves overall performance.
Here’s how you can implement caching for your website:
Add the following code to your .htaccess file to instruct browsers to cache static resources:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>If you’re using a CMS like WordPress, install a caching plugin for effortless caching setup.
Integrate a CDN service like Cloudflare or AWS CloudFront to distribute your content and enhance performance for global users.
For dynamic websites, use object caching to store query results. Tools like Redis or Memcached are great options.
While caching offers numerous benefits, it’s not without challenges. Here are some common issues and solutions:
Use tools like Google PageSpeed Insights or GTmetrix to evaluate your website’s speed and the effectiveness of caching. These tools provide insights into how caching improves performance and identifies areas for further optimization.
Caching is a game-changer when it comes to website optimization. By reducing server load, improving load times, and enhancing user experience, it plays a crucial role in modern web development. Whether you use browser caching, server-side caching, or a CDN, implementing caching can take your website to the next level.
So, start exploring caching strategies today and watch your website become faster, more efficient, and more user-friendly. Remember, in the world of websites, speed is everything—and caching is your secret weapon!
While caching is incredibly beneficial, it’s important to understand potential risks, such as cache poisoning. This occurs when an attacker deliberately injects malicious data into a cache. When users request content, the poisoned cache serves the manipulated data instead of the legitimate version, potentially leading to compromised security or misinformation. To protect your site from cache poisoning, always validate user input, implement proper authentication mechanisms, and keep your caching systems up to date. For an in-depth guide on detecting and preventing cache poisoning attacks, check out this detailed blog post on cache poisoning.
By staying informed, you can harness the power of caching while keeping your website secure from emerging threats!