Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639
Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639


The JavaScript Document Object Model (DOM) is the foundation of dynamic web applications. It is a critical subject for developers during job interviews, particularly for front-end roles. This guide will help you understand the most frequently asked JavaScript DOM interview questions. We will cover the basics, advanced concepts, and real-world examples to clarify each topic and prepare you for success.
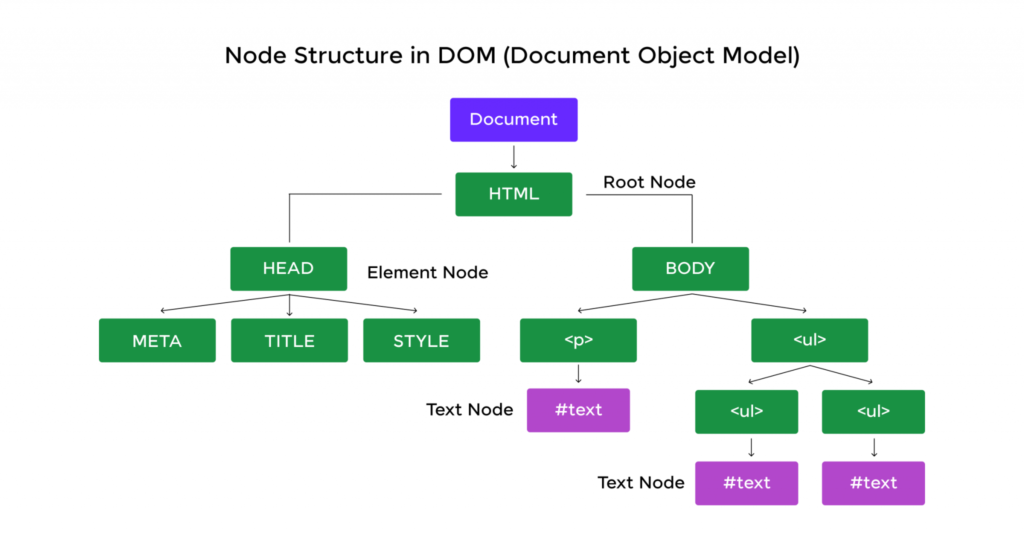
The DOM (Document Object Model) is a programming interface provided by browsers that allows scripts to access and update the content, structure, and style of documents. In simpler terms, the DOM represents the HTML or XML structure as a hierarchical tree of objects or nodes, which developers can interact with using JavaScript.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Original Title</title>
</head>
<body>
<h1 id="main-title">Welcome to the DOM Tutorial</h1>
<script>
// Modifying the title using JavaScript
document.title = "New Title for the Page";
</script>
</body>
</html>In this example, we use JavaScript to change the <title> element of the HTML document. The DOM allows developers to programmatically change the page content.
DOM methods are actions or functions provided by the DOM API to manipulate the elements of an HTML document. These methods help developers access, modify, add, or delete elements dynamically. Here are a few commonly used methods:
getElementById(id): Selects an element based on its ID.getElementsByClassName(className): Selects all elements with the specified class name.querySelector(cssSelector): Selects the first element that matches a CSS selector.querySelectorAll(cssSelector): Selects all elements that match a CSS selector.// Selecting an element by ID and changing its text
let title = document.getElementById('main-title');
title.innerText = 'Mastering the DOM';
// Changing the color of all elements with the class 'highlight'
let highlightedItems = document.getElementsByClassName('highlight');
for (let item of highlightedItems) {
item.style.color = 'red';
}
// Selecting the first paragraph element using querySelector
let firstParagraph = document.querySelector('p');
firstParagraph.style.fontWeight = 'bold';
In this example, we used several DOM methods to interact with elements on the page and modify their content and style.
Adding or removing elements from the DOM dynamically is a key aspect of building interactive web pages. Here are the primary methods used for adding and removing elements:
createElement(): Creates a new HTML element.appendChild(): Appends a new node as the last child of an existing element.removeChild(): Removes a child node from a parent element.replaceChild(): Replaces one child node with another.// Create a new paragraph element
let newParagraph = document.createElement('p');
newParagraph.innerText = 'This paragraph was added dynamically.';
// Append the new paragraph to the body
document.body.appendChild(newParagraph);
// Removing an existing element by ID
let elementToRemove = document.getElementById('old-paragraph');
elementToRemove.parentNode.removeChild(elementToRemove);In this code, we dynamically created a paragraph and added it to the document using appendChild(). We also removed an existing element with removeChild().
Event delegation is a technique in JavaScript where a single event listener is added to a parent element, instead of adding separate event listeners to each child element. This allows better performance and memory efficiency, especially when handling events on a large number of elements or dynamically created elements.
// Attach a single event listener to the parent element
document.getElementById('list').addEventListener('click', function(e) {
// Check if the clicked element is a list item
if (e.target && e.target.nodeName === 'LI') {
alert('List item clicked: ' + e.target.innerText);
}
});In this example, we attach a click event listener to the <ul> element. The listener checks whether a <li> element was clicked and handles the event accordingly.
DOM events are triggered by user interactions like clicking, typing, or scrolling. Event listeners are used to “listen” for these interactions and run specified code when the event occurs.
Common DOM events include:
click: Fired when an element is clicked.mouseover: Fired when the mouse hovers over an element.keydown: Fired when a key is pressed.// Select the button element and add an event listener for the 'click' event
document.getElementById('submit-button').addEventListener('click', function() {
alert('Button clicked!');
});In this example, we added a click event listener to the button with the ID submit-button. When the button is clicked, an alert is displayed.
Optimizing DOM manipulation is crucial for enhancing performance in web applications. Frequent DOM updates can slow down the rendering process and cause unnecessary reflows or repaints. Here are some best practices:
documentFragment to reduce the number of reflows.documentFragment to Optimize DOM Updateslet fragment = document.createDocumentFragment();
for (let i = 1; i <= 10; i++) {
let newItem = document.createElement('li');
newItem.textContent = 'Item ' + i;
fragment.appendChild(newItem);
}
document.getElementById('item-list').appendChild(fragment);By using a documentFragment, we only manipulate the DOM once (when appending the fragment) rather than multiple times, which minimizes the performance impact.
The DOM is the bridge between JavaScript and HTML, allowing developers to create dynamic, interactive web experiences. Mastering DOM manipulation demonstrates a solid understanding of how web pages work under the hood. Interviewers will often ask questions about DOM manipulation because it’s essential for building modern websites and web applications.
Being well-versed in JavaScript DOM interview questions showcases your proficiency in front-end development and your ability to optimize user interactions and performance.
Mastering the JavaScript DOM is critical for any web developer. Whether you are preparing for a front-end development interview or just looking to deepen your knowledge, understanding how to interact with and manipulate the DOM will enhance your programming skills. From basic DOM methods to advanced optimization techniques, this guide equips you with the knowledge to ace your next interview.
By practicing these concepts and examples, you will be prepared to answer essential interview questions confidently, ensuring you stand out in the competitive world of web development.