Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639
Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639


In today’s fast-paced digital landscape, real-time communication is no longer optional—it’s a necessity for applications like live chat, multiplayer games, and stock trading platforms. At the heart of real-time data transfer lies WebSockets, a protocol that outshines HTTP when low latency and continuous communication are required.
This guide explores the ins and outs of WebSockets, their implementation, and how they compare to HTTP.

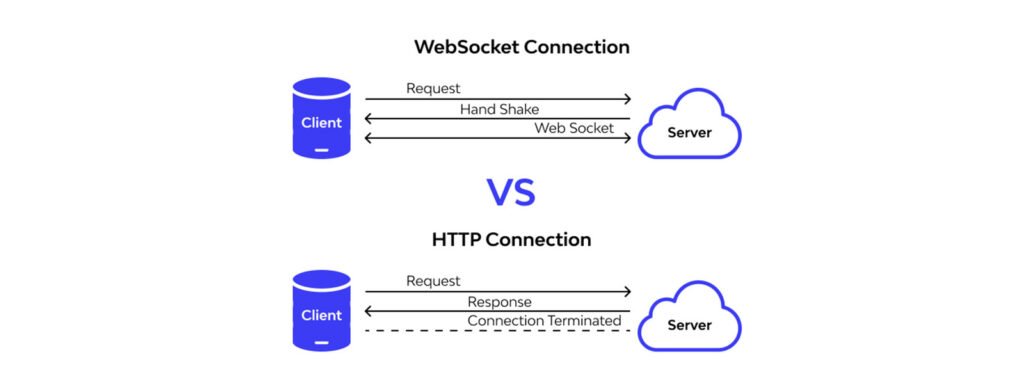
WebSockets are a protocol designed to enable full-duplex communication between a client and a server. Unlike the traditional request-response nature of HTTP, WebSockets allow both the client and server to send data to each other anytime without needing a new request.
1. Initial Handshake:
The connection starts with a standard HTTP request. This handshake ensures compatibility with existing HTTP infrastructure. During the handshake, the client requests an upgrade to a WebSocket connection.
Example of a WebSocket Handshake Request:
GET /chat HTTP/1.1
Host: example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Version: 13 Server Response:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= 2. Persistent Connection:
After the handshake, the connection upgrades to WebSockets. This connection remains open, enabling low-latency, real-time communication.
3. Data Frames:
WebSocket messages are sent in lightweight frames, reducing overhead. These frames can contain text, binary data, or control information.
WebSockets allow simultaneous two-way communication. This feature is perfect for scenarios like online gaming, where both the server and the client exchange data constantly.
Unlike HTTP, which closes the connection after each request-response cycle, WebSockets keep the connection alive. This eliminates the need for repeated requests, reducing latency and overhead.
With a single WebSocket connection, you can exchange multiple messages without the overhead of establishing a new connection each time.
Because WebSockets maintain an open connection, there’s no delay caused by the repetitive opening and closing of connections, as with HTTP.
WebSockets shine in scenarios requiring real-time updates or continuous communication, such as:
Implementing WebSockets is straightforward and typically involves both server-side and client-side components. Let’s explore with an example using Node.js on the server side and JavaScript on the client side.
To create a WebSocket server:
1. Install the ws library using npm:
npm install ws 2. Set up a basic WebSocket server:
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 8080 });
server.on('connection', (socket) => {
console.log('A new client connected!');
// Listen for messages from the client
socket.on('message', (message) => {
console.log(`Received message: ${message}`);
// Send a response back to the client
socket.send(`Server says: ${message}`);
});
// Handle connection close
socket.on('close', () => {
console.log('Client disconnected');
});
});
console.log('WebSocket server is running on ws://localhost:8080'); Explanation:
WebSocket.Server listens on port 8080.To connect to the WebSocket server:
const socket = new WebSocket('ws://localhost:8080');
// Listen for connection open
socket.addEventListener('open', () => {
console.log('Connected to the server');
// Send a message to the server
socket.send('Hello, Server!');
});
// Listen for messages from the server
socket.addEventListener('message', (event) => {
console.log(`Message from server: ${event.data}`);
});
// Handle connection close
socket.addEventListener('close', () => {
console.log('Disconnected from the server');
}); Key Points:
WebSocket object connects to the server at the specified URL.open, message, and close handle the lifecycle of the connection.To broadcast a message to all connected clients:
server.on('connection', (socket) => {
socket.on('message', (message) => {
// Broadcast to all clients
server.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(message);
}
});
});
}); WebSockets support text and binary data. For example, you can send an image or a file:
socket.send(new Blob([fileData], { type: 'application/octet-stream' })); You can test WebSocket connections using browser developer tools or tools like wscat:
1. Install wscat:
npm install -g wscat 2. Connect to the server:
wscat -c ws://localhost:8080 WebSockets are a game-changer for real-time applications, offering unparalleled performance and efficiency compared to HTTP. By enabling persistent, bidirectional communication, they cater to modern app requirements like live updates, notifications, and low-latency interactions.
Whether you’re building a chat app, a stock trading platform, or a gaming server, WebSockets provide the tools you need to deliver a seamless, responsive experience.
Are you ready to implement WebSockets in your next project? Let us know in the comments below!
