Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639
Contact Us
Email: info@mohitdesigns.com
Mobile: +91-9718991639

In the ever-evolving landscape of frontend development, one concept has recently emerged as a game-changer: Micro Frontend. If you’ve been following trends in web architecture, you’ve likely encountered the term “Micro Frontend.” But what exactly is it, and why should you care?

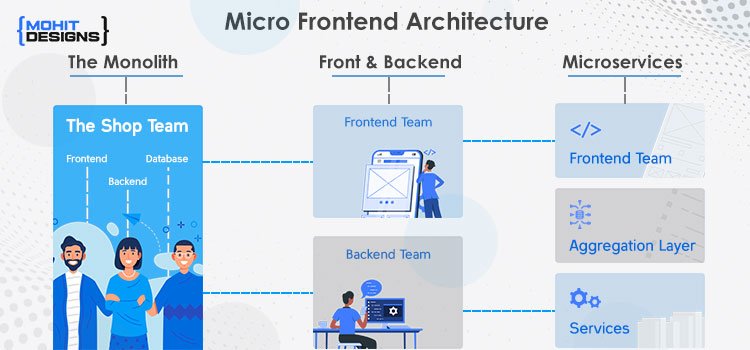
Micro Frontend is an architectural style where a frontend application is divided into smaller, more manageable pieces, known as micro frontends. Each of these smaller parts can be developed, tested, deployed, and maintained independently, similar to microservices on the backend. This architecture aims to break down the monolithic structure of traditional frontend development, offering flexibility and scalability.
In simple terms, think of a Micro Frontend like a collection of small applications that come together to form a larger web application. Each micro frontend can be built using different frameworks, libraries, or tools. This is a huge advantage when teams are distributed, or you want to introduce new technologies gradually without disrupting the entire system.
Micro Frontend architecture offers a fresh perspective on solving complex problems in web development. Here are some reasons why it’s considered revolutionary:
Let’s imagine an e-commerce website with multiple features such as product listings, a shopping cart, and user profiles. In a traditional monolithic frontend, these features are tightly coupled within a single codebase. This means that any change, such as adding a new feature or fixing a bug, could impact other unrelated parts of the application.
However, with a Micro Frontend approach, the architecture could look like this:
Each of these modules acts as a standalone application. They communicate with each other via APIs or events but remain independent in their development and deployment cycles. This separation makes it easier to manage, maintain, and update the application without causing widespread disruption.
Example:
Here’s a simplified example of how to integrate different micro frontends in a single application:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Micro Frontend Example</title>
</head>
<body>
<div id="product-listing"></div>
<div id="shopping-cart"></div>
<div id="user-profile"></div>
<script src="productListing.js"></script>
<script src="shoppingCart.js"></script>
<script src="userProfile.js"></script>
</body>
</html>In this example, each micro frontend (productListing.js, shoppingCart.js, userProfile.js) is loaded as a separate script. These scripts can be built independently and deployed as separate entities, allowing for greater flexibility.
When considering whether to adopt Micro Frontend, the following benefits make it a compelling choice:
Each micro frontend focuses on a specific domain of the application, such as product management or authentication. This specialization allows teams to optimize their sections without worrying about global dependencies.
In a monolithic frontend, teams often face conflicts over code dependencies, shared state, and deployment cycles. Micro Frontends solve this by offering a clear separation of responsibilities. Teams can work autonomously, which improves productivity.
Micro Frontends enable faster delivery of new features. Since teams can deploy their parts independently, updates are more frequent and less risky, speeding up time-to-market.
By decoupling the frontend into smaller units, the risk of major application failure is reduced. If one micro frontend has a bug or fails, it won’t bring down the entire application. This modular approach makes it easier to handle errors and improve overall reliability.
While Micro Frontend is a powerful solution, it’s not without challenges:
To fully leverage the benefits of Micro Frontend architecture, follow these best practices:
Micro Frontend architecture is undoubtedly a game-changer for large-scale web applications. It offers unparalleled flexibility, scalability, and maintainability, making it a perfect solution for organizations with multiple teams or complex applications. While it introduces some challenges, careful planning and best practices can mitigate most risks.
With Micro Frontend, you gain the ability to embrace new technologies, scale efficiently, and improve collaboration—all of which lead to faster and more reliable web development.
By adopting Micro Frontend, you’re not just building a website; you’re creating a sustainable, future-proof web architecture.